
Сайты типа «интернет-магазин» имеют свои особенности, которые включают в себя как сложности, так и преимущества в продвижении подобного вида проектов.
Сложности продвижения интернет-магазинов
- большое количество страниц
- много разделов, категорий и подкатегорий, которые необходимо свести в одну структуру
- потребность в больших объемах автоматизации (быстрая актуализация каталога, создание и оптимизация теговых, автоматическое закрытие дублей и другое)
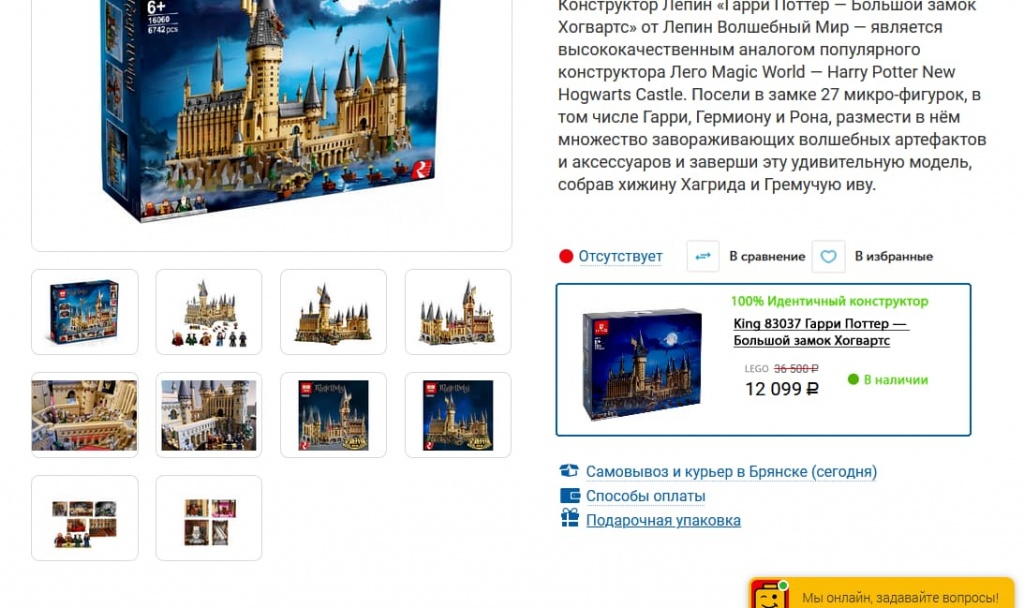
- потребность организации быстрого поиска и анализа товара пользователем (гибкий «живой поиск», добавление в сравнение и избранное)
- необходимость наличия вариативности оформления заказа (через корзину, купить в 1 клик)
- и другие нюансы.
С другой стороны, при грамотном подходе, из всех перечисленных выше сложностей можно извлечь плюсы продвижения:
- Большое количество страниц при условии корректной оптимизации и правильной организации каталога дают точки роста для получения трафика.
- Реализация возможности «живого» поиска товара с учетом «гибкой» работы алгоритма позволит пользователю быстро находить категории и конкретные товары, не прибегая к меню каталога интернет-магазина.
- Реализация возможности сравнения товаров дает возможность быстро соотнести понравившийся товар по важным для пользователя характеристикам.
- Наличие возможности быстро отправить заявку на товар без полноценного оформления и авторизации также повышает конверсию.
Оценка спроса и организация структуры каталога
Начинать формирование структуры каталога необходимо до прототипирования и дизайна (если планируется делать новый сайт на индивидуальном дизайне).
Для мелких и средних интернет-магазинов есть смысл потратить время на сбор СЯ (помимо теговых страниц, их можно отложить на потом).
Для крупных интернет-магазинов не получиться собрать сразу все семантическое ядро. На это уйдет слишком много времени. В случае с крупным проектом:
- Анализируем структуру каталога успешных конкурентов (исключая при этом агрегаторы и маркетплейсы).
- Точечно оцениваем спрос для наиболее интересных для бизнеса направлений.
- Предварительно формируем структуру, под которую будем формировать каталог.
На что обратить внимание при формирование структуры каталога интернет-магазина?
Наличие иерархии (присутствие как отдельных категорий, так и общих разделов)
Необходимо продумать организацию каталога ИМ таким образом, чтобы каждая категория/подкатегория была привязана только к одному родительскому разделу. В противном случае будут возникать дубли одних и тех же страниц, доступные по разным URL.
Если пользователи ищут одну и ту же категорию одинаково часто в разных разделах, то можно добавить в меню ссылку из разных разделов, но с сохранением одного URL-адреса.
Необходимо заранее учесть в структуре как отдельные категории, так и страницы общих разделов. Не должно встречаться ситуаций, когда например, в каталоге сантехники есть акриловые и стальные ванны, но нет общего раздела «Ванны».
Также необходимо сразу подумать про легкость оптимизации листингов на разных уровнях иерархии.
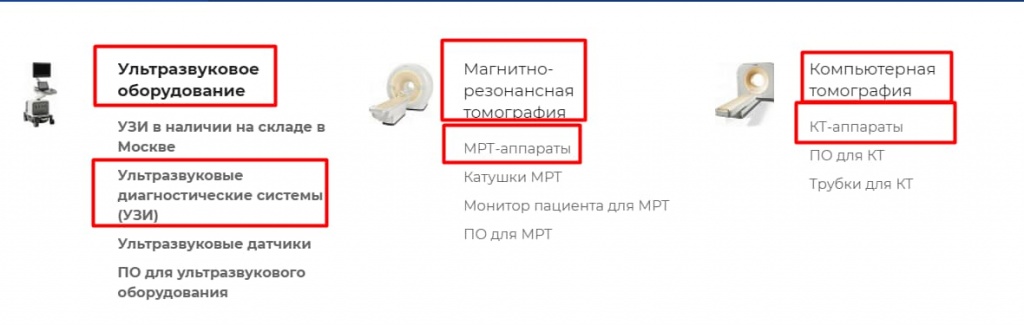
Например, раздел «МРТ-оборудование» может включать в себя товары:
- МРТ-аппараты
- Катушки для МРТ
- ПО для МРТ
- и другое
И мы должны понимать, что есть необходимость оптимизации как под кластер запросов «оборудование МРТ», так и под более частотный кластер «МРТ аппараты». Даже если мы опускаем оптимизацию НЧ кластера «оборудование МРТ», будем иметь сложности с оптимизацией страницы «МРТ-аппараты» если она выступает в качестве главного раздела. Причины следующие:
- в общем разделе выводятся все товары категорий, будут проблемы с оптимизацией листинга
- не логичным будет задавать мета и H1 чисто под МРТ аппараты, когда раздел включает в себя разные типы МРТ оборудования и комплектующих.
Пример формирования структуры для подобных разделов:

Вложенность URL и наличие ЧПУ
-
Если мы имеем разделы: Каталог Магнитно-резонансная томография МРТ-аппараты, то и структура ЧПУ должна соответствовать этой вложенности:
/catalog/magnitno_rezonansnaya_tomografiya/mrt-apparaty/
Вложенность в URL дает возможность формирования навигационных цепочек в сниппете.
А также в некоторых CMS нет возможности сформировать корректное меню «Хлебные крошки» на самом сайте, если нет вложенности URL.
- При наполнении сайта товарам не стоит пренебрегать ЧПУ карточек, так как человеко-понятный URL страниц-карточек «играет» большую роль в ранжировании на органической выдаче (даже больше, чем ЧПУ для категорий).
Отсутствие дублей товаров по разным URL
Если товар привязан сразу к разным разделам, то обязательно должен быть указан родительский раздел для отображения карточки товара по одному URL.
Например, товар «Бахилы Elegreen Стандарт Лайт-H синие» доступен в разделах:
- Бахилы Бахилы в евроблоках (/bahily/v-euroblokah/)
- Бахилы Бахилы оптом (/bahily/optom/)
Независимо от того, откуда мы переходим на товар, URL-адрес должен быть одинаковый (по одному и тому же разделу).
Корректное отображению меню «Хлебные крошки»
- Пункты меню «Хлебные крошки» должны быть кликабельными.
- Вложенность пунктов меню должна соответствовать вложенности разделов и категорий.
- Если товар доступен из разных разделов, то в идеале необходимо осуществлять проверку категории входа и строить
хлебные крошки соответствующим образом.
Но на практике не всегда удается настроить такую реализацию, поэтому допускается вывод ХК по основному родительскому разделу.
Реализация пагинации
Независимо от того как происходит подгрузка товара при прокрутке категории (автоматически или по кнопке), должна быть реализована пагинация с a=href ссылками на страницы пагинации.
Это необходимо:
- Для корректной оценки объема категории в глазах ПС
- Для индексации всех карточек товара. Например, Google не индексирует страницы карточки товаров если не видит на них прямых a=href ссылок (независимо от наличия карты sitemap.xml) и ни потому, что не может, просто такая закономерность.
В техническом плане необходимо учесть требования к пагинации:
- Страницы пагинации (параметры пагинации) не закрываем от индексации.
- Настраиваем атрибут rel=canonical на страницах с параметром по адресу основной страницы категории.
Например, при наличии страниц:
https://tomolink.ru/catalog/ultrazvukovoe_oborudovanie/ultrazvukovye_diagnosticheskie_sistemy/
https://tomolink.ru/catalog/ultrazvukovoe_oborudovanie/ultrazvukovye_diagnosticheskie_sistemy/?PAGEN_1=2
https://tomolink.ru/catalog/ultrazvukovoe_oborudovanie/ultrazvukovye_diagnosticheskie_sistemy/?PAGEN_1=3На страницах с параметрами /?PAGEN_1=2 и /?PAGEN_1=3 в теге
должен стоять атрибут:< link rel="canonical" href="https://tomolink.ru/catalog/ultrazvukovoe_oborudovanie/ultrazvukovye_diagnosticheskie_sistemy/"/ >
Визуальная часть меню каталога
Важно реализовать визуальную часть каталога таким образом, чтобы любой пользователь мог быстро сориентироваться в ней даже при наличии большого количества разделов. Меню каталога интернет-магазина должно удовлетворять правилам:
-
Удобство отображения и навигации как на десктопном, так и мобильном представлении.
На всех разрешениях (в том числе и промежуточных) большое меню каталога должно быть одинаково удобно. Нужно не забыть тщательно протестировать меню как мобильных устройствах, так и на промежуточных представлениях.
-
Информативность и полнота без лишней «перегрузки».
Задача сводится к тому, чтобы организовать возможность добраться до любой страницы в 3 клика, но при этом без лишней «перегрузки меню».
-
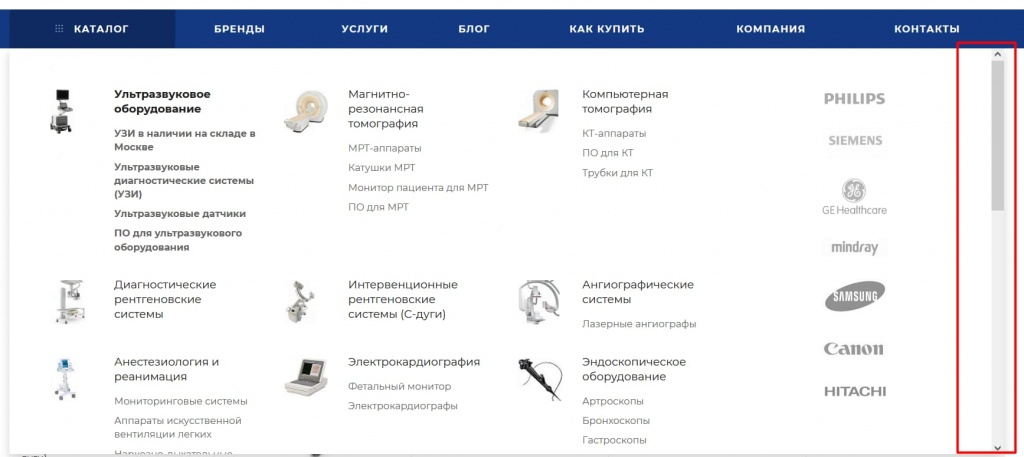
Прокрутка внутри блока меню (НО не самого меню). Пример реализации:

Это делается для того, чтобы видимая часть меню занимала 1 экран пользователя. А также при реализации отображения по наведению / отведению курсора пользователь будет сталкиваться с тем, что курсор выходит за пределы блока и меню закрывается.
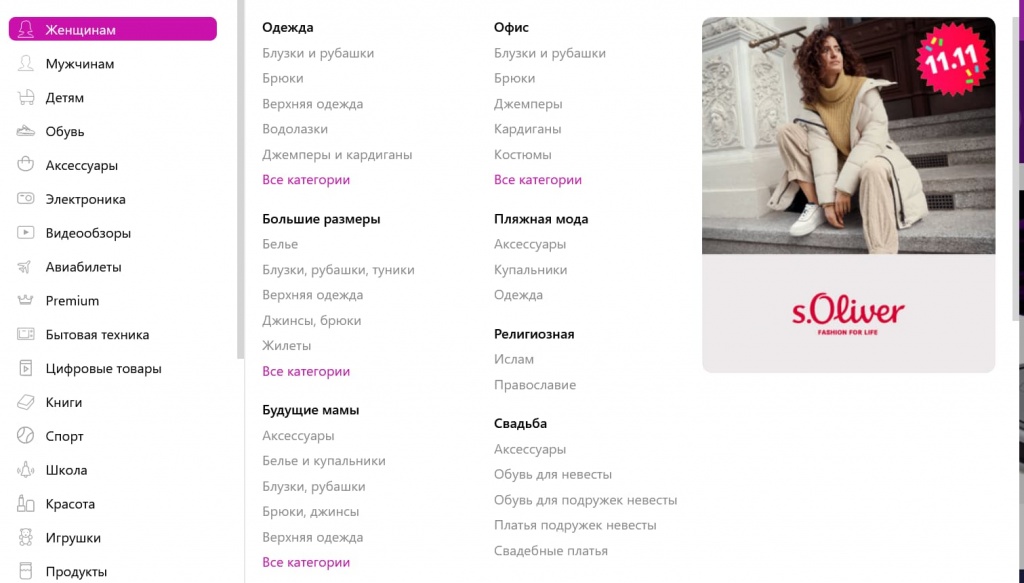
Для очень крупных интернет-магазинов есть смысл обратить внимание на организацию меню на маркетплейсах. Например:

Так как именно перед маркетплейсами стоит задача удобной организации огромного каталога товаров. При этом у маркетплейсов есть средства на тщательное тестирование разных вариантов реализации.
Шаблонная и точечная оптимизация всех типов страниц
Разделы и категории
Необходимо оптимизировать title и description всех страниц категорий и разделов как по маске, так и точечно (для посадочных страниц с наибольшим спросом):
-
Шаблонная оптимизация мета.
Шаблонная оптимизация реализуется по средствам масок. Например:
Title: #Название категории#: купить по доступной цене в #город в склонении# | #Название магазина#
Description: Купить #Название категории# в #город в склонении# в магазине #Название магазина#. Большой каталог. Доступные цены. Доставка по Москве и регионам РФ. #Номер телефона#.При составлении обращаем внимание на то, что обязательно должно быть использовано в title и description категорий:
- Название раздела/категории
- Вхождение города (если сайт продает в одном городе). Если сайт продает в разных городах и есть
поддомены, проконтролировать, чтобы на каждом домене был свой топоним.
Если для продвижения по нескольким городам используется один сайт, то вхождение топонима не используем (возможно, только точечное использование в случае наличия спроса в одном городе). - Коммерческие вхождения (купить, цена)
- Название магазина/бренда
- Наличие преимуществ или выдержек из УТП в description (доступная цена, большой каталог, доставка).
-
Точечная оптимизация мета.
Точечная (ручная) оптимизация категорий и разделов производится после сбора СЯ. Для точечной оптимизации выбираются страницы с наибольшим спросом.
Ручное формирование title заслуживает наверно отдельной статьи. Но перечислим основные советы:
-
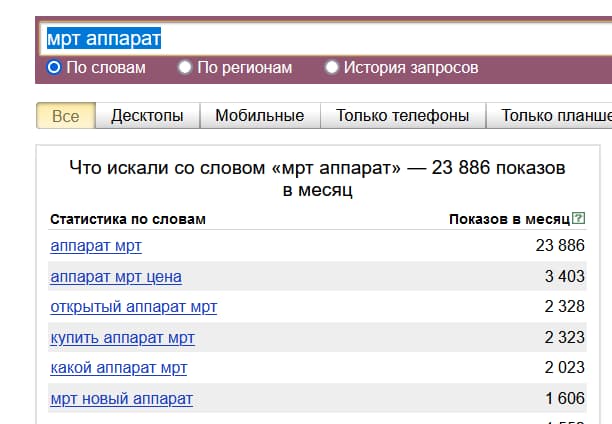
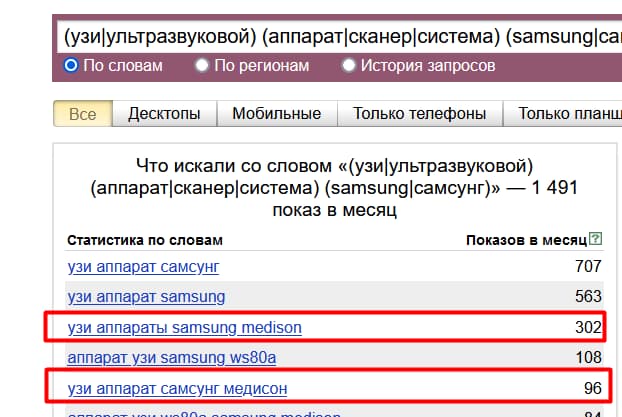
Проверяем первоначальную форму запроса (при наличии неявных дублей). Делаем это в https://wordstat.yandex.ru/, проверка например через key collector не подойдет (так как ни одна из видов частот не учитывает последовательность слов). Допустим у нас есть 2 запроса: «мрт аппарат», «аппарат мрт». Какой бы запрос мы не ввели, вордстат отдаст нам первоначальную форму:

То есть неявные дубли мы можем отсеять на этапе ручного составления меты.
- Сортируем слова по реальной частоте и стараемся употребить в начале в прямом вхождении самый частотный запрос.
- При использовании коммерческих вхождений смотрим наличие подсказок в этом регионе. При условии наличия в title «запрос+подсказка» - мы будем выше при прочих равных условиях, также выше будет и наш CTR.
- Анализируем необходимость употребления ключа в мета несколько раз. Смотрим конкурентов на предмет того, сколько раз употребляется основной ключ в title и description.
-
-
Текстовая релевантность и оптимизация.
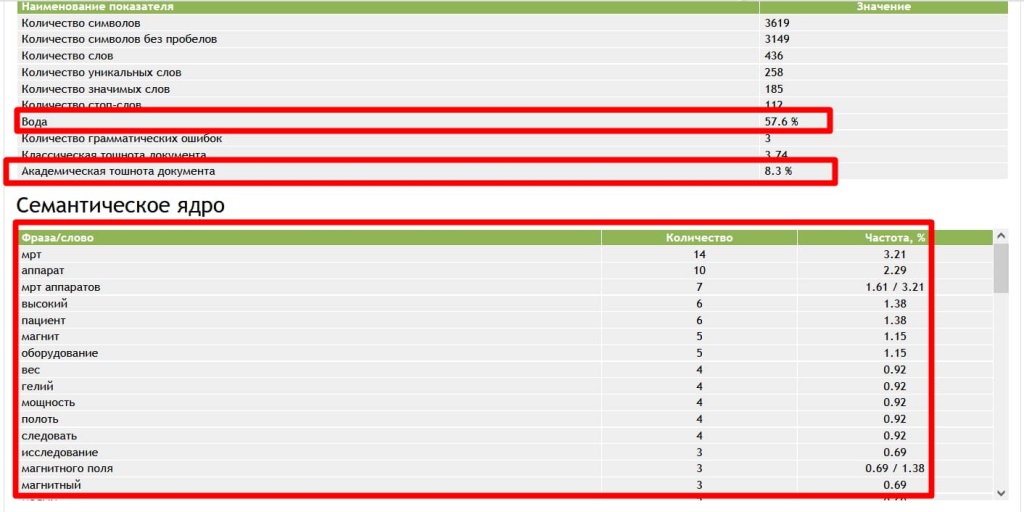
- Анализируем конкурентов в выдаче на предмет наличия текстов и их тошнотности. Проанализировать отдельно текст можно через сервис https://advego.com/text/seo/ . Здесь мы можем посмотреть как общую академическую тошноту текста, так и отранжированные по плотности употребления слова и словосочетания. Например:

Также мы можем оценить водянистость текста (желательно не более 55-60%) и посмотреть дополнительные слова, характерные для тематики, которые используют наши конкуренты.
При наличии в ТЗ для копирайтера дополнительных слов тематики, мы получаем в итоге более качественный текст по принципам LSI-индексирования, так как копирайтер будет вынужден глубже погрузиться в тему при написании текста.
-
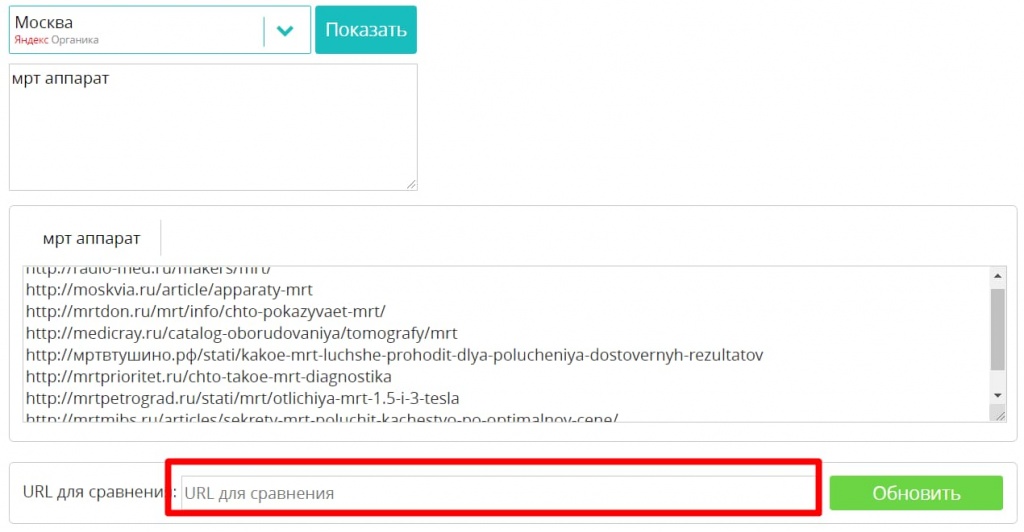
Анализируем общую текстовую релевантность листинга в сравнении с конкурентами. Для этого можем использовать https://ru.megaindex.com/a/textanalysis
Вводим 1 запрос или несколько, получаем список страниц в выдаче:
Чистим список страниц, чтобы в списке остались только сайты-конкуренты (убираем агрегаторы, сервисы яндекса и прочее), добавляем URL посадочной страницы нашего интернет-магазина.
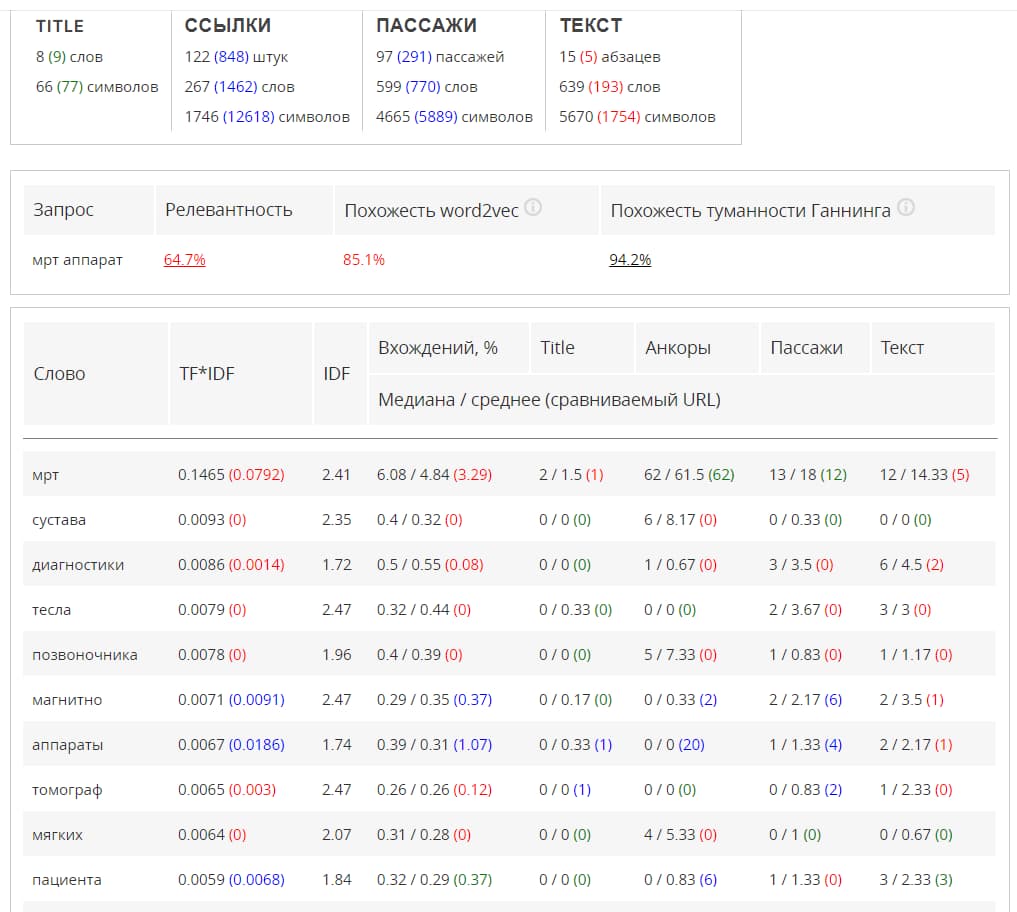
Получаем сравнение данных по текстовой релевантности по разным элементам страницы (текст, title, анкоры-вхождения во внутренних ссылках):

Синий цвет говорит об избыточном употреблении, красный – о недостатке вхождений.
Но необходимо учесть, что в анкорах отображаются вхождения не только заголовков анонсов карточек товара, но и все ссылки со страницы (в том числе и меню).
На основе данного анализа принимаем решение о необходимости корректировки названий товаров на анонсах, написания/корректировки текста под карточками, частичной уникализации текста в сквозных блоках и т.д.
Если необходимость большого текста на листинге отсутствует, то для дополнительного употребления ключа и важных коммерческих вхождений можно использовать текст, сформированный по маске, например:
#Название категории# вы можете заказать в магазине сантехники #Название магазина#. #Название категории# в большом ассортименте по ценам от #минимал. цена в категории# до #максимал. цена в категории# руб. Купить #общее название раздела# в оффлайн магазине в #Название города в склонении# или с доставкой в любой регион Крыма (Севастополь, Симферополь, Феодосию и другие города).
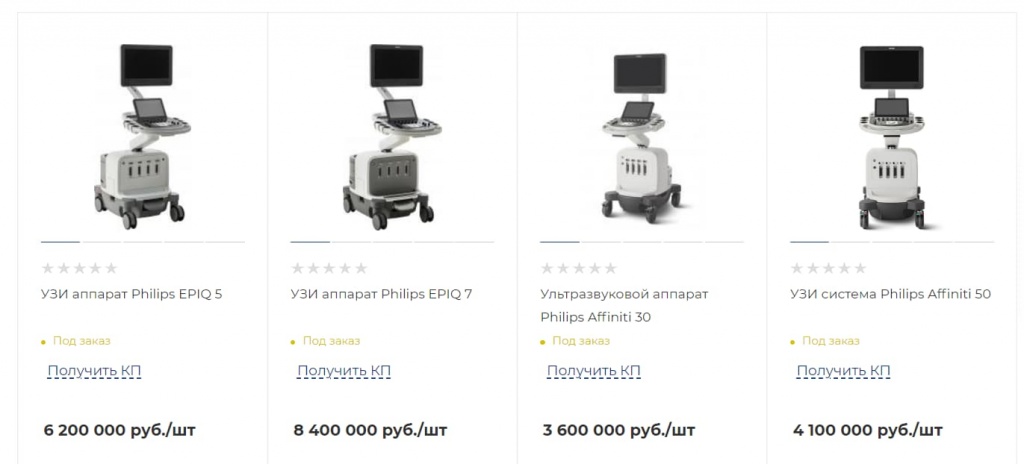
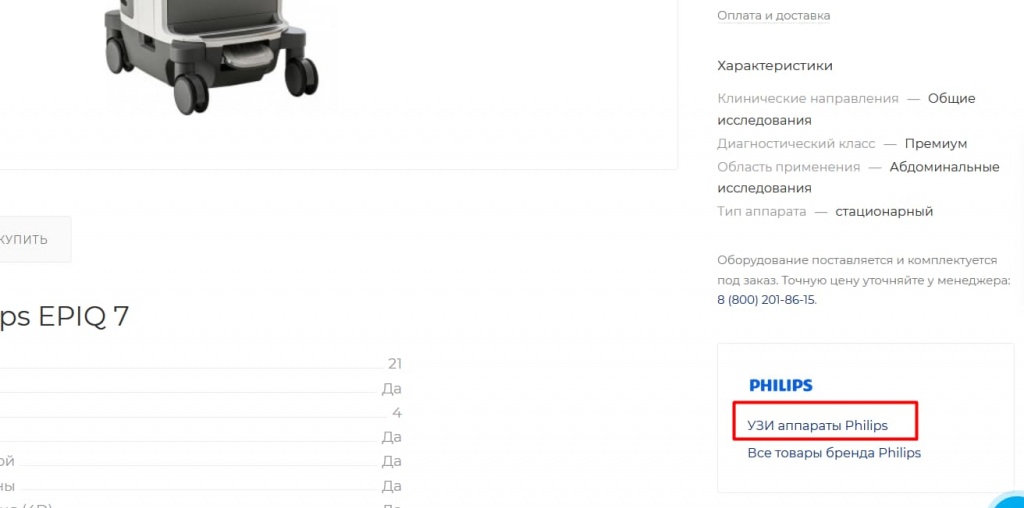
Необходимо не забыть уделить внимание текстовой релевантности названий товара на анонсах карточек. Так например, если в кластере подавляющее число частотных запросов с вхождением «УЗИ аппарат», то категория товара, в которой все карточки содержат название «УЗИ система» будет ранжироваться хуже в сравнении с конкурентами, анонсы карточек которых содержат вхождение «УЗИ аппарат» в своих названиях.
Также стоит учесть, что в некоторых случаях слова с одним и тем же смыслом могут являться синонимами в глазах ПС, а иногда нет. Яндекс подсвечивает те слова, которые считает синонимами.
Например:
-
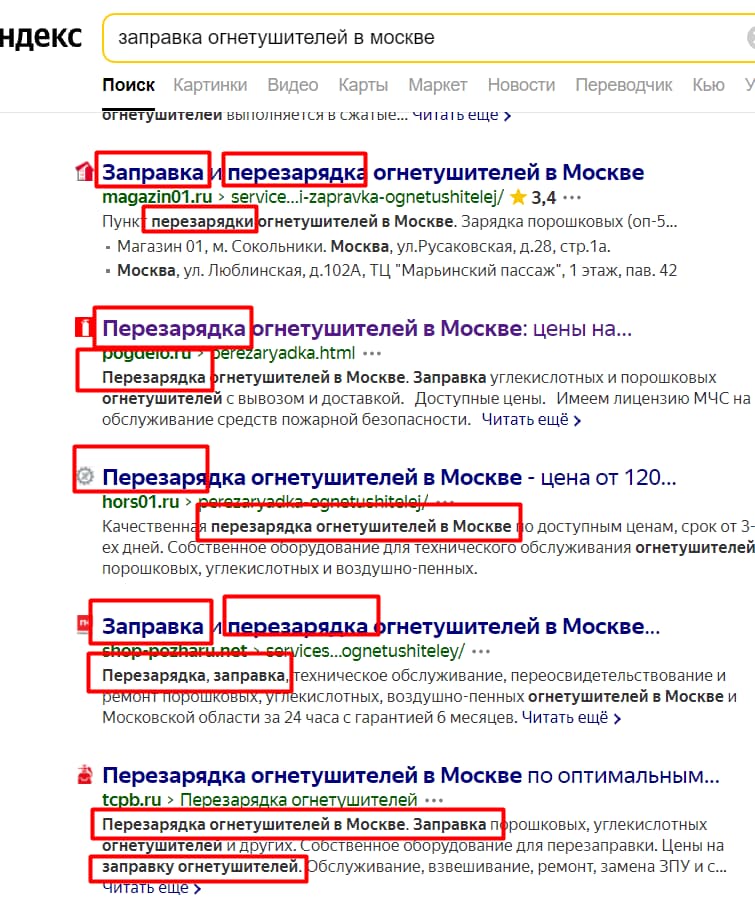
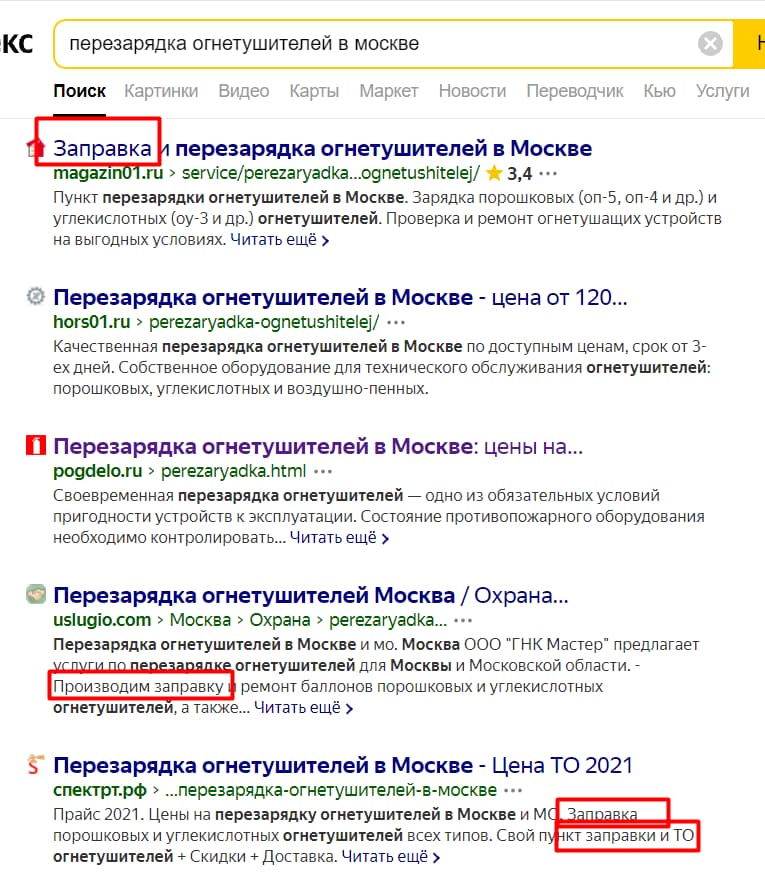
Запросы «перезарядка огнетушителей», «заправка огнетушителей».
Если вводим запрос «заправка огнетушителей в Москве», то Яндекс подсвечивает как слово «Заправка», так и перезарядка:
Это означает что слово «перезарядка» - синоним к слову «заправка» в глазах яндекса в тематике огнетушителей.
Если вводим запрос «перезарядка огнетушителей в Москве», то Яндекс уже подсвечивает только слово «перезарядка». Вхождение «заправка» уже остается не подсвеченным:

То есть в данном случае синонимы односторонние. Слово «заправка» уже не является синонимом к слову «перезарядка».
- Если берем запросы в кластере УЗИ-оборудования: «УЗИ аппарат», «УЗИ сканер», «УЗИ система», аналогичная проверка покажет, что данные вхождения синонимами не являются. Это релевантные слова тематики, но при оптимизации под «УЗИ-аппараты» нужно будет уделить внимание вхождениям именно слова «аппарат».
-
Коммерческие факторы и юзабилити категорий/листингов.
К коммерческим факторам листинга интернет-магазина можно отнести следующие критерии:
- Объем ассортимента в сравнении с конкурентами. Если наше количество товаров в несколько раз меньше, то шансы продвинуться в ТОП сильно снижаются. Также необходимо обратить внимание на количество товара на одной странице пагинации. На основной посадочной странице должно быть соизмеримое с конкурентами количество карточек.
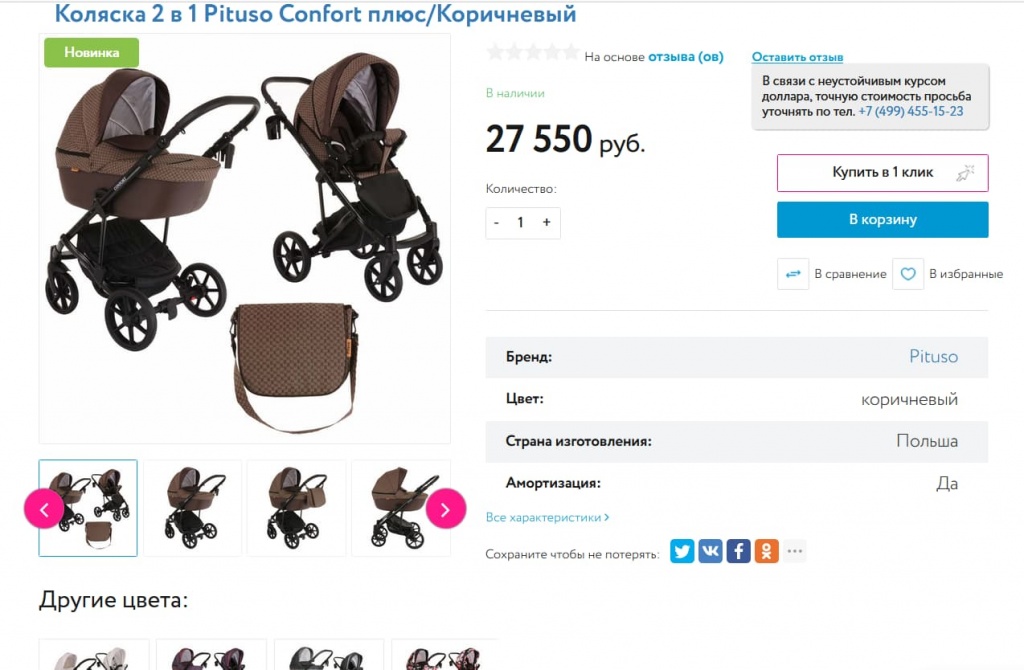
- Наличие цен на анонсах товаров. Следующий по значимости критерий. Если указать точные цены по какой-либо причине нельзя, то стоит указать их в диапазоне или «от».
-
Наличие кнопок «В корзину», «купить в 1 клик». Если по какой либо причине нельзя поставить кнопку «В корзину», то необходимо разместить кнопку «Получить КП» или «Запросить цену». Анонс товара, который продается, обязательно должен содержать цену и кнопку заказа/заявки по данному товару.

- Метки «в наличии», «под заказ». Данные метки должны содержаться как на анонсе карточек, так и в разметке https://schema.org/Product (в наличии - https://schema.org/InStock, под заказ - https://schema.org/PreOrder). В каталоге не должно быть товара, который нельзя заказать хотя бы под заказ. В случае с товаром, который снят с производства, лучше использовать метку «Раскуплено» (https://schema.org/SoldOut) и на самой карточке предлагать максимально схожий по характеристикам товар.
-
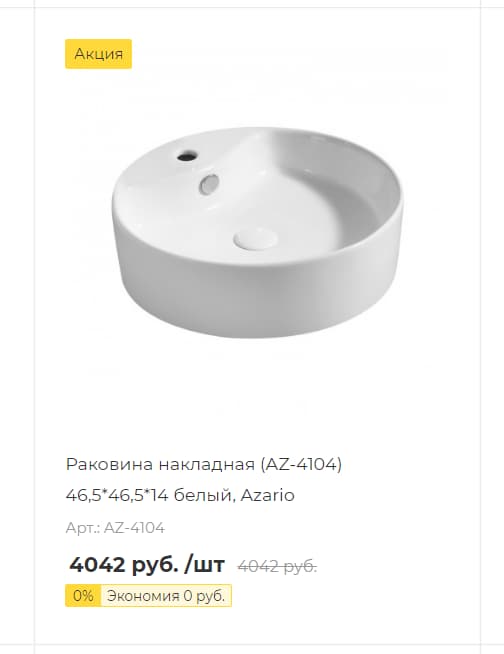
Метки: акции, скидка, хит продаж, новинка. Данные метки акцентируют внимание пользователя на конкретных товарах листинга и «подстегивают» пользователя к заказу. Только стоит следить за достоверностью и корректностью отображения данных меток. Не должно быть подобных ситуаций (иллюстрация скидки есть, реально скидки нет):

-
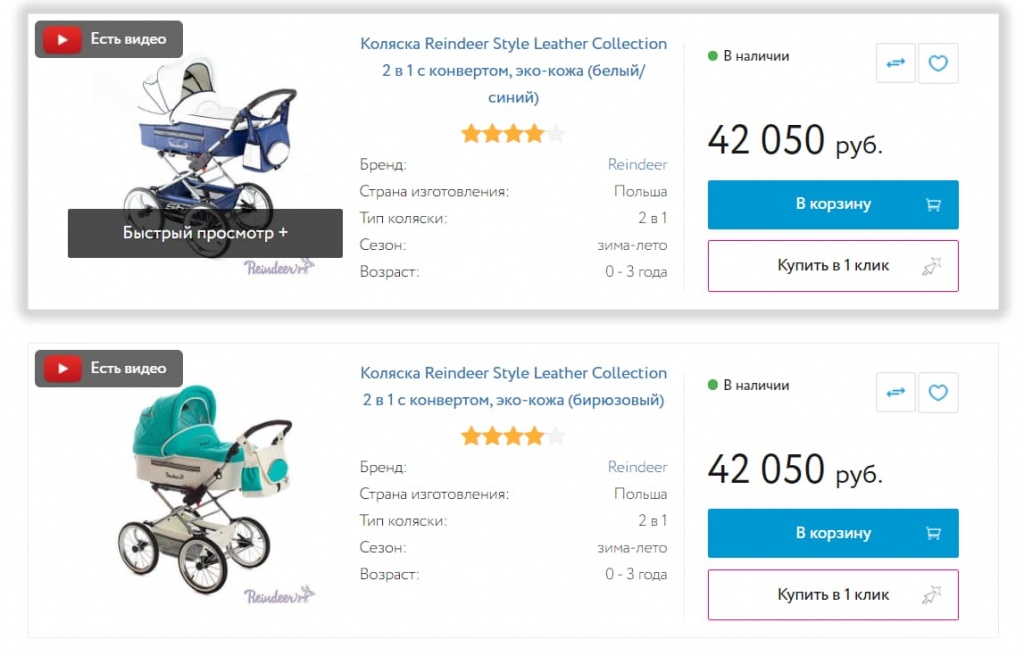
Метка «Видео». Особенно важно для одежды, обуви, аксессуаров, украшений, колясок, электроники.

- Рейтинг товара. Рейтинг нужно показывать как визуально пользователю, так и использовать в микроразметке. Формировать рейтинг можно как на основе отзывов, так и на основе объема продаж данного товара.
В случае с юзабилити проверяем на листинге товара следующие критерии:
- Качественные фото и видео. Вся визуализация (изображения, видео, схемы установки) должна быть хорошего качества (четкие изображения, видео с высоким разрешением), а также не содержать водяных знаков или названий каналов (в случае с видео) других компаний. Видео должны быть загружены на youtube канал компании перед размещением их на сайте.
-
Возможность быстрого просмотра. Для повышения удобства пользователя и улучшения поведенческих на категориях. Например:

В блоке быстрого просмотра отображаем цену, возможность заказа и добавления в отложенные или сравнение, а также основные характеристики/описание товара вместе со всеми фотографиями в разных ракурсах.
-
Возможность отложить товар или добавить в сравнение.
Должна быть возможность добавить товар в «Отложенные», в том числе и на листинге товаров (не только на карточке).
Также для технически сложных товаров важным является функционал сравнения. И здесь необходимо протестировать удобство представления страницы сравнения на разных разрешениях. Часто встречаются ошибки и неудобства использования страницы сравнения на мобильных устройствах или промежуточных разрешениях.
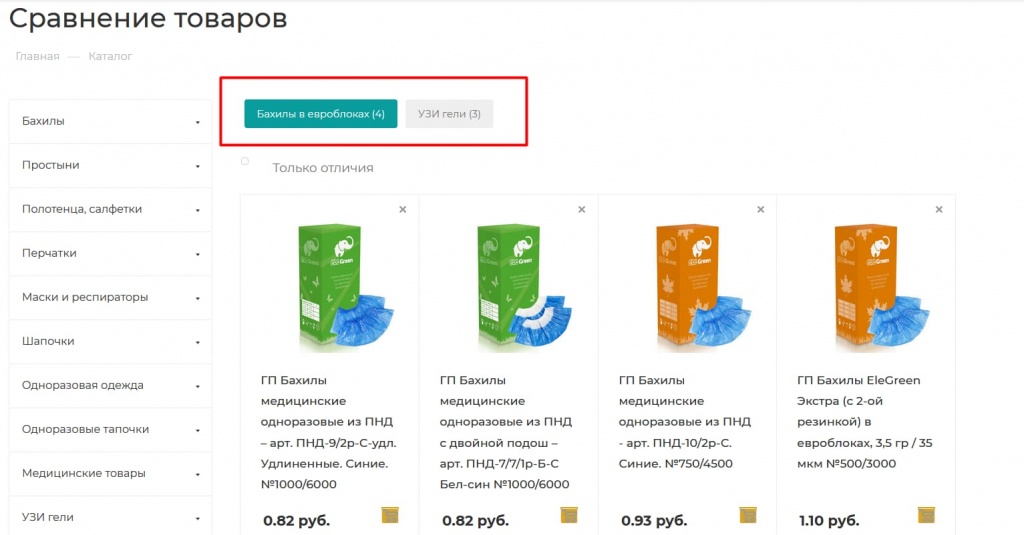
При условии добавления в сравнение товаров из разных категорий, должны быть предусмотрены переключатели между типом товара:

На многих сайтах при условии добавления товара в сравнение из другой категории, предыдущий товар просто удаляется (это некорректная реализация). -
Фильтры подбора товаров. Важный функционал для любого интернет-магазина, особенно для средних и крупных интернет-магазинов.
Данный функционал должен быть удобным и логичным в понимании пользователя, отображать все основные/значимые критерии для подбора товара.
Теговые страницы
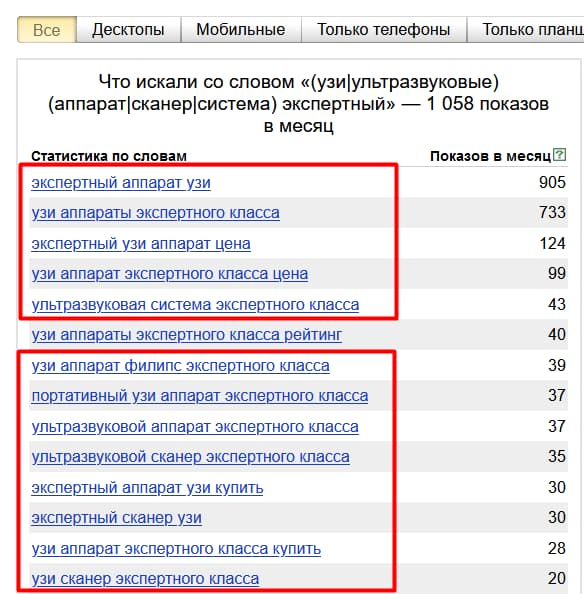
Теговые страницы – очень важный элемент для проработки точек роста в семантике интернет-магазина. Примеры теговых поисковых запросов:

При создании теговых необходимо учесть следующие факторы:
- Генерация теговых по четко заданным критериям (в соответствии с предъявляемым спросом – частотами в СЯ). Не нужно создавать теговую для каждого критерия фильтра. Это приведет к гиперсегментации и огромному объему низко-качественных страниц на сайте.
- Создание теговых только в случае наличия ассортимента. Не стоит создавать теговую, если под ее критерий удовлетворяют только 1-2 товара в интернет-магазине. Создание в этом случае целесообразно, если больше товара быть и не может, и в выдаче находятся именно теговые (не карточки) конкурентов с аналогичным количеством.
-
Статический адрес теговых без параметров.
При создании теговой страницы на основе критерия фильтра необходимо не забыть настроить ЧПУ.
-
Автоматическая привязка и обновление товара.
Привязка ассортимента к теговой должна быть не товарная, а критериальная. То есть, товар, добавленный на сайт с критерием/критериями теговой, должен автоматически отображаться на соответствующей теговой странице.
Необходимо не забывать проставлять на товаре все глобальные критерии, чтобы весь товар участвовал в фильтрах и теговых выборках.
-
Доступность для индексации.
Необходимо убедиться, что теговые страницы содержаться в карте sitemap.xml и открыты для индексации поисковыми системами.
-
Ссылки a=href на теговые страницы.
Для скорейшей индексации и получения теговыми страницами достаточного объема внутреннего ссылочного веса, необходимо ставить ссылки a=href.
Например, под карточками:

Необходимо учесть, что ПС Google вообще не индексирует страницы при отсутствии на них прямой ссылки по a=href.
Карточки товаров
При подготовке шаблона карточки товара интернет-магазина необходимо учесть следующие критерии:
- Только качественные фото и видео (со своего канала на youtube).
- Фото в разных ракурсах (особенно если речь касается одежды, обуви, аксессуаров, бытовой техники, электроники).
- Цена, скидка, кнопки «В корзину», «Купить в 1 клик», «К сравнению», «В отложенные» на первом экране пользователя.
- Наличие рейтинга товара (с указанием количества отзывов и ссылкой на вкладку «Отзывы»).
- Подробный перечень характеристик.
-
Описание достаточно полное, но при этом не следует углубляться в написание обзоров. Обзоры лучше публиковать на отдельных страницах или размещать обзор на карточке в формате видео.
В некоторых тематиках интернет-магазинов наличие подробных характеристик и описания – очень важный обязательный критерий (электроника и другой технически сложный товар). В части тематик достаточно небольшого описания (например: продукты питания, зоотовары).
-
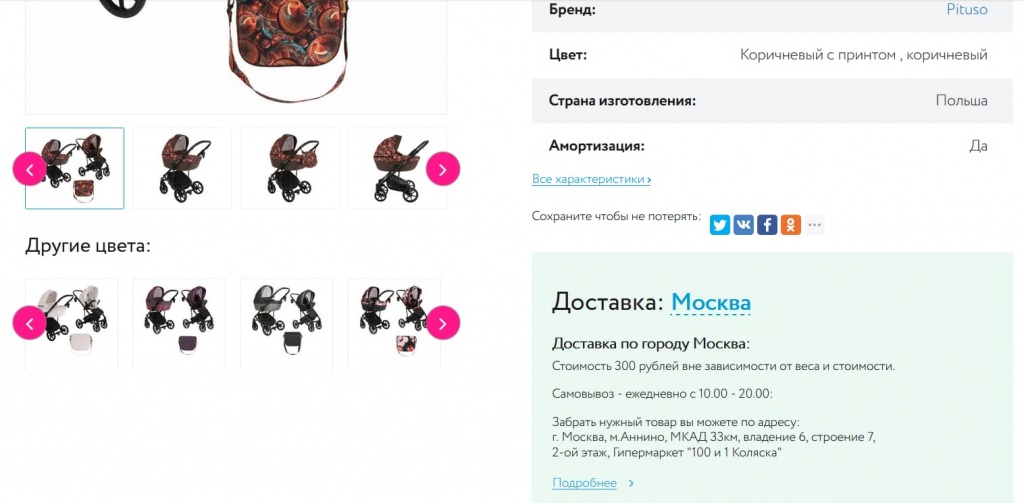
Возможность рассчитать доставку в город пользователя.
Рассматривая товар на сайте интернет-магазина, пользователь всегда задумывается о доставке. Поэтому стоит предложить рассчитать стоимость доставки в город пользователя или дать возможность быстрого перехода на страницу с условиями доставки. Здесь важно продумать организацию информации так, чтобы пользователю не пришлось долго искать условия доставки в свой город.

-
Наличие отзывов о товаре. Формат может быть разный: текст, видео, скрины с благодарностями из мессенджеров.
Если у вас по какой либо причине много отзывов в мессенджерах или соц сетях по конкретным товарам или вы предоставляете скидки за видео-отзывы (которые размещаете на канале), то стоит использовать этот материал для отзывов на карточках.
Примеры:




-
Важно продумать свое УТП и анонсировать его именно на карточках товара, так как решение о покупке пользователь принимает именно на карточке.
Если у вас есть скидка или бесплатная доставка смартфона при условии покупке наушников или других аксессуаров, то стоит об этом так и написать на карточке товара. Некоторые интернет-магазины упускают возможность повышения конверсии по той причине, что анонсируют акции и спецпредложения лишь в отдельных разделах.
-
Настоятельно рекомендуется размещать сертификаты на конкретных карточках товара. Это позволяет лучше отработать EAT-факторы в глазах ПС Google.
Здесь стоит отметить, что полнота и точность характеристик и описания – важнейший фактор экспертности карточек товара. Если представление и описание товара хуже, чем у конкурентов, то никакие сертификаты не сделают карточки интернет-магазина более экспертными.
Страницы брендов и серий
Данный тип теговых страниц мы вынесли в отдельный раздел, так как спрос на бренды и серии бывает во многих нишах. Как правило спрос по брендам один из самых высоких в теговой семантике.
При этом, по запросам вида «товар +бренд +серия» спрос не такой большой, но не такая большая и конкуренция, а значит выше шансы выйти в ТОП. Поэтому для молодого среднего интернет-магазина не стоит забывать про спрос на серии бренда и проработать данную точку роста. Например:

Страницы доставки и других сервисных услуг
Такие страницы как доставка, оплата, гарантии, установки и прочего как правило не генерируют прямой поисковый трафик. Но при этом наличие и полнота проработки данных страниц на прямую влияет на ранжирование и конверсию:
- Данная информация относиться к коммерческим факторам. На сайте интернет-магазина надежной компании не может не быть такой информации.
- Внятность и полнота описания влияет на конверсию. Покупка товара неразрывно связано с его получением и гарантией на него. Если пользователь не понял условий доставки в свой город или наших гарантийных условий, то он может перейти на другой интернет-магазин в выдаче и заказать там.
Страница «Контакты»
Если товар интернет-магазина можно посмотреть и купить оффлайн (то есть у вас не просто юридический адрес), то на странице «Контакты» должна быть следующая информация:
- Адрес
- Динамическая карта
- Фото фасада здания
- Описание проезда на общественном и собственном транспорте
- Станции метро с метражом расстояния до оффлайн-точки
- Телефоны с именами и названиями должностей
- График работы магазина и приема звонков
Страницы «Реквизиты» и «Документы»
Также не стоит забывать про данные разделы, так как это подтверждение реальности и надежности компании.
Другие страницы
На сайте интернет-магазина могут быть и другие страницы, которые позволяют ознакомиться со спецпредложениями или данными о компании:
- Акции и скидки
- О компании
- Наша команда
- Отзывы
Устранение общих ошибок технической оптимизации
Здесь расписывать не будем, иначе статья увеличиться в несколько раз. Для проверки скачайте чек-лист.
Скачать чек-лист«Умный» поиск на сайте
Донастроить поиск на сайте – это трудозатраты для программиста, а как правило и для контенщика. Для разных CMS есть готовые модули умного поиска, например для 1С-Битрикс.
Если у вас маленький интернет-магазин (допустим ограниченный ассортимент технического оборудования), то можно не тратить бюджет на организацию подобного поиска.
Если же интернет-магазин крупный, то пользователи будут часто юзать поиск и стоит с ним поработать.
Поиск товара должен удовлетворять следующим критериям:
-
Вывод товаров по синонимам.
Например: УЗИ аппарат Philips EPIQ 7. Пользователь может искать данное оборудование следующими способами:
- УЗИ система Philips EPIQ 7
- УЗИ сканер Philips EPIQ 7
- Узи филипс епик 7
- Аппарат филипс епик 7
- И т.д.
И на все эти запросы пользователю должна быть показана карточка Philips EPIQ 7.
-
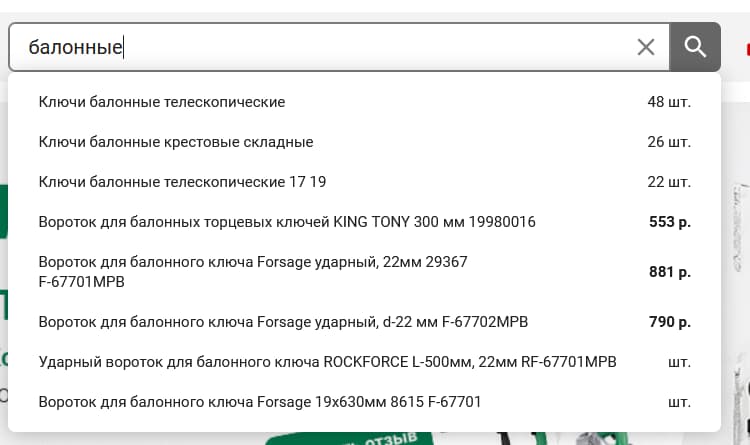
Подсказки и «живой» поиск товара.

-
Поиск по артикулу.
-
Исправление опечаток и раскладки.
Возможность задать вопрос письменно
Многие пользователи предпочитают задавать вопросы и получать ответы именно в письменной форме (например: человек смотрит сайт интернет-магазина в рабочее время).
При этом стоит предоставить возможность связи не только через онлайн консультант, но и через мессенджеры. Среди указанных мессенджеров для связи, обязательно должен быть Whats App.
По данным независимой социологической службы Фонд «Общественное мнение» (ФОМ), количество пользователей, которые хотя бы 1 раз открывают WhatsApp в течение месяца, составляет порядка 70 млн человек, или около 57% населения России.
Юзабилити и адаптивность интернет-магазина
Мы уже частично коснулись юзабилити в предыдущих пунктах. Здесь опишем наиболее РАСПРОСТРАНЕННЫЕ ОШИБКИ в организации оформления заказа:
-
Отсутствие вариативности заказа или обязательная регистрация.
Всегда должен быть вариант быстрого оформления заказа в 1 клик. Регистрация и наличие Личного кабинета тоже должны присутствовать, но не должны быть препятствием для оформления заказа.
Мотивировать пользователя к регистрации и авторизации можно через спецпредложения, скидки, наиболее подробную инфо, сервисные услуги.
-
Маленькое время хранения товара в корзине.
Настройте сессию так, чтобы товар сохранялся в корзине более долгое время.
-
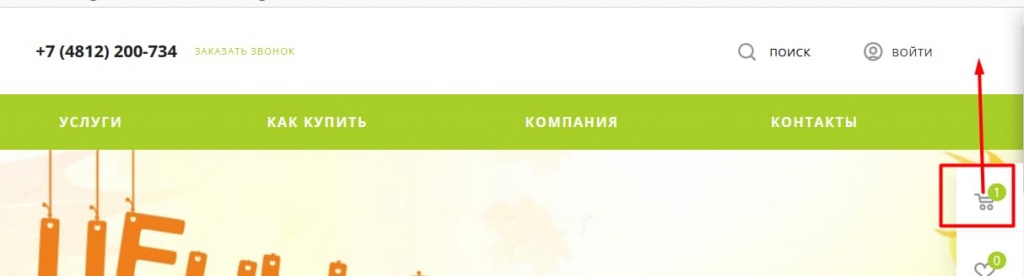
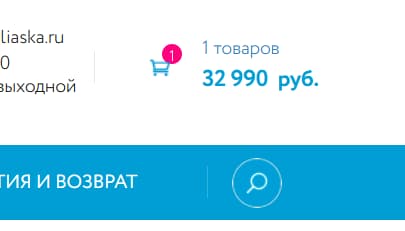
Расположение иконки корзины.
На подсознательном уровне пользователь всегда ищет корзину в правом верхнем углу. Если шаблон интернет-магазина предполагает другое расположение корзины, то обязательно продублируйте иконку корзины в правом верхнем углу шапки:

- Добавление в корзину никак не визуализируется. При добавлении товара нужно сигнализировать пользователю о том,
что товар в корзине (на карточке товара, всплывающим блоком, динамическим движением товара в корзину).
Здесь нужно учесть, что при условии вывода инфо на карточке, должна сохраниться возможность добавления товара в корзину еще раз.
Исключение может быть для сайтов с технически сложным оборудованием и товарами, которые обычно не добавляют по несколько штук (но в самой корзине всегда должна быть возможность увеличить количество).
-
Иконка корзины без отображения количества товара.

Необходимо всегда отображать количество товара на иконке корзины, и желательно даже при его отсутствии (ноль):


-
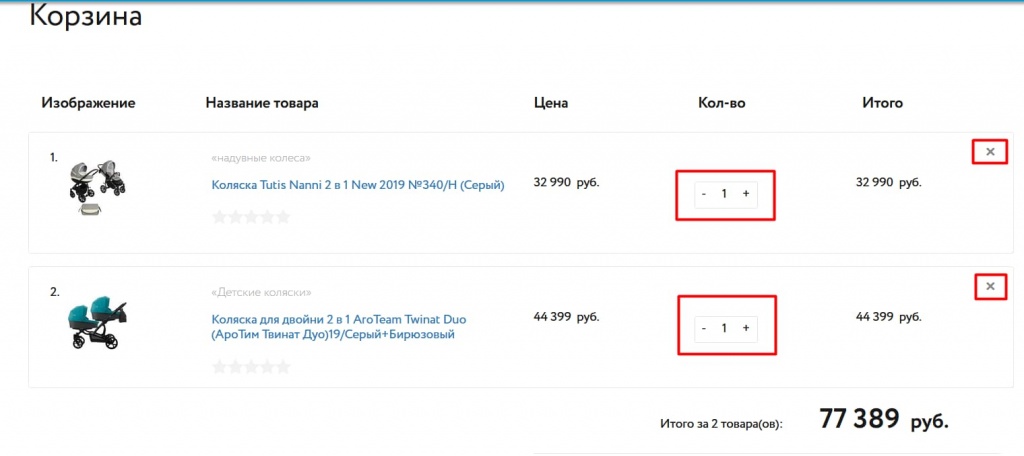
Невозможность удалить товар из корзины или изменить его количество.
Пользователь должен иметь возможность без труда удалить товар или изменить его количество:

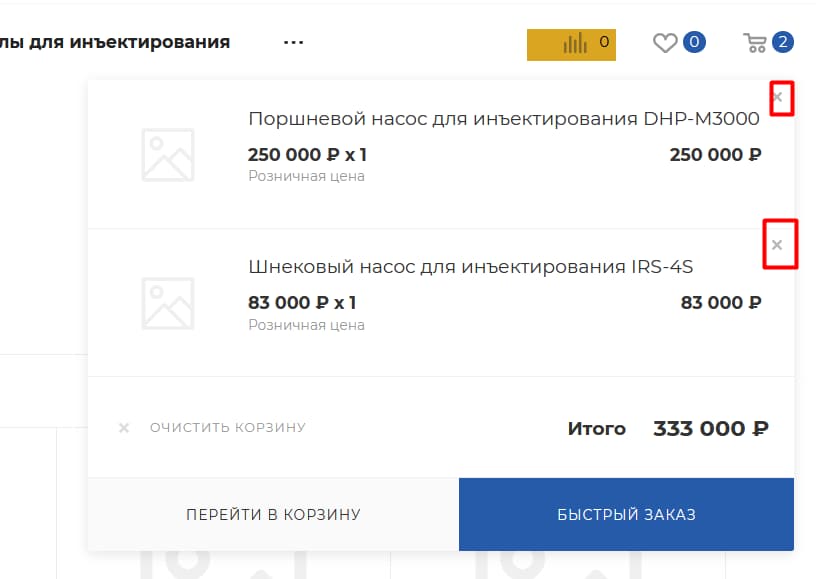
Только в случае со всплывающем блоком анонса корзины, необходимо учесть вероятность того, что пользователь может по ошибке нажать крестик удаления (приняв его за закрытие блока):

В случае с таким шаблоном стоит убрать крестики удаления, а возможность удаления сделать с текстом:

- Большое количество полей в формах заказа.
Очень важно! Протестировать интерфейс и функционал на разных устройствах и разрешениях. Достаточно часто встречаются ошибки, когда сайт удобен на десктопе и смартфонах, а на промежуточных разрешениях верстка «ломается».
Что можно предусмотреть дополнительно:
-
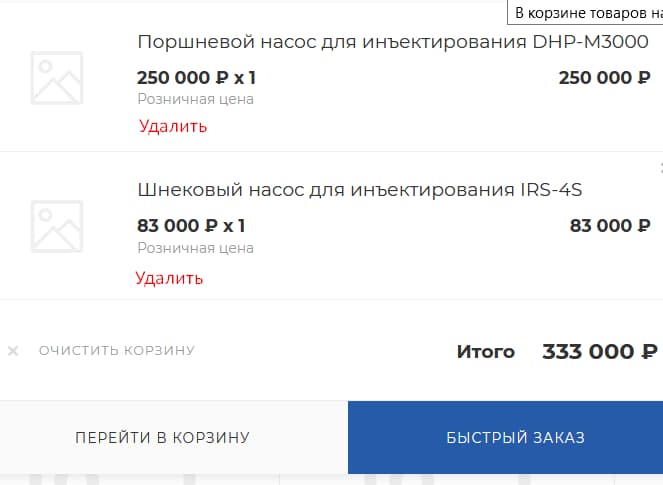
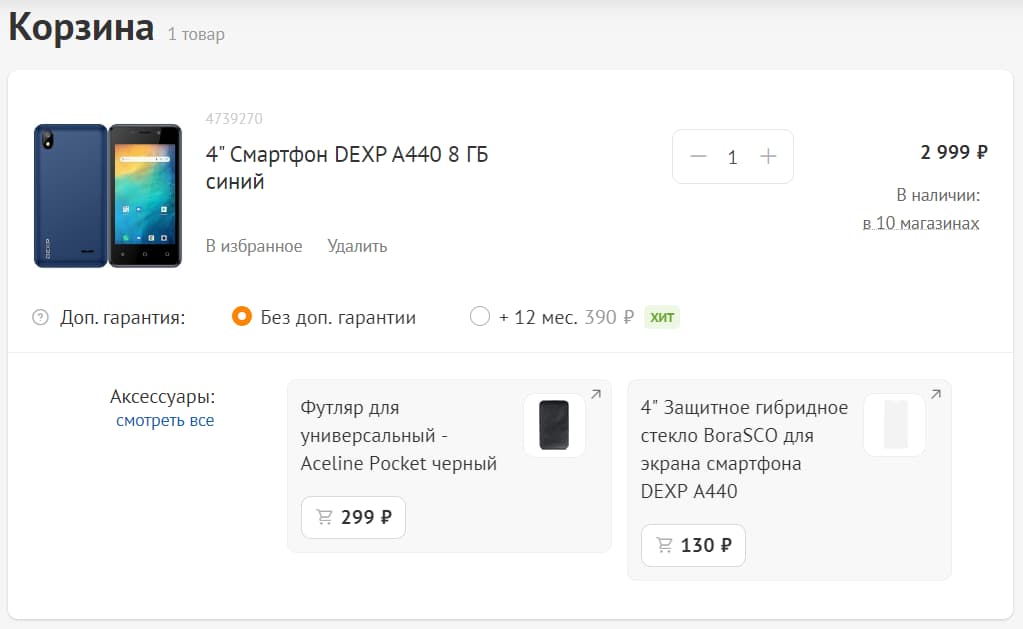
Допродажи в корзине.
Для увеличения чека в корзине можно анонсировать сопутствующие товары.

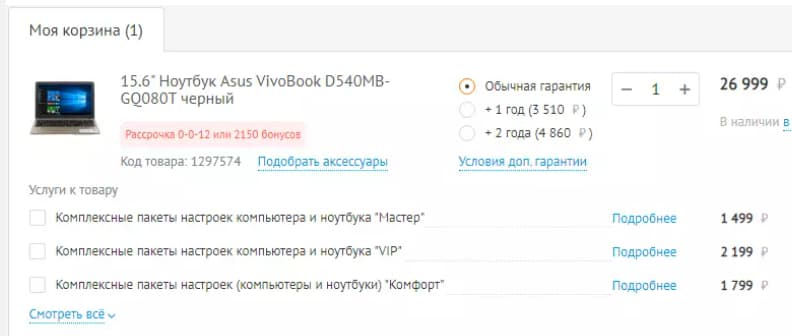
Или расширенную гарантию:

-
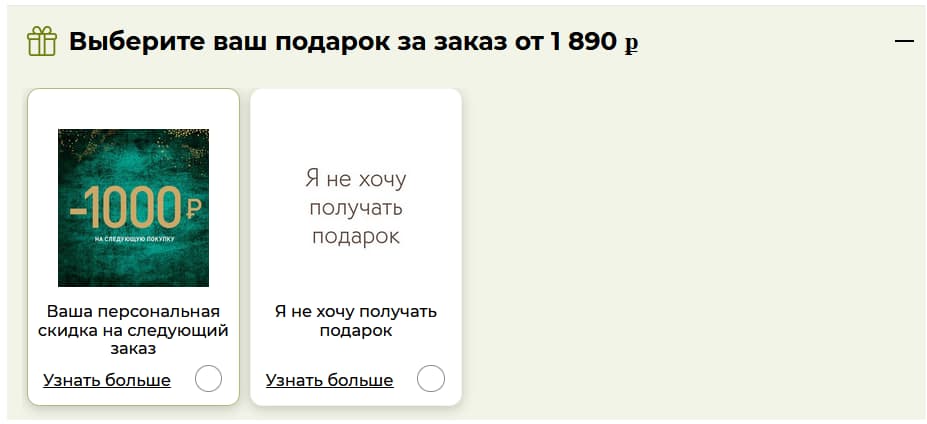
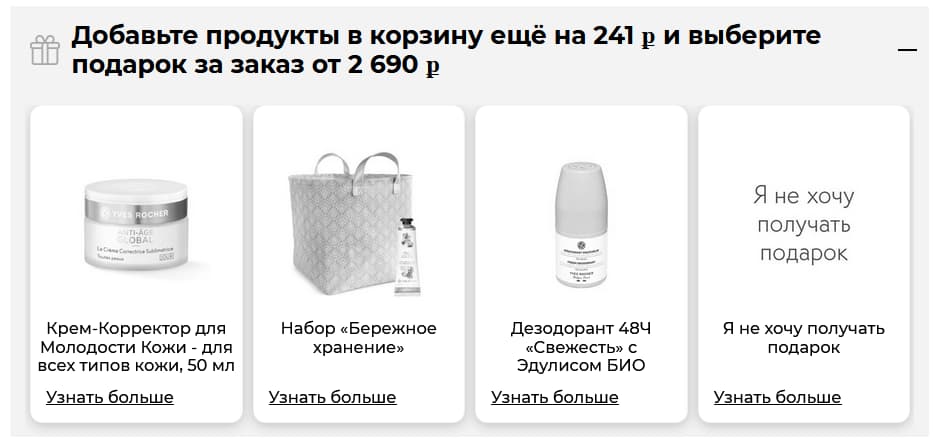
Подарки при оформлении заказа.
Предлагайте подарки при условии увеличения чека (особенно актуально при продаже некрупногабаритного простого товара), например:



География продвижения и необходимость поддоменов
При решении создавать или не создавать поддомены, необходимо учитывать наличие текущего регионального трафика и наличие поддоменов у аналогичных конкурентов в выдаче:
- Если на Ваш сайт уже идет поисковый трафик из разных регионов, то создавать поддомены рискованно, так как по поддоменам с нулевыми показателями позиции могут стать хуже и часть трафика будет потеряна (хотя бы на время).
- Если у Вас новый интернет-магазин и в выдаче в данной нише конкуренты имеют поддомены, тогда создание региональных поддоменов обосновано.
Что нужно учесть при создании региональных поддоменов на интернет-магазине:
- Автоопределение города пользователя и перенаправление на соответствующий поддомен.
- Свой топоним (вхождение города) на каждом поддомене в мета.
- Бесплатный номер 8800, региональные телефоны.
-
Информация о доставке и сервисных услугах в регионе поддомена (как в отдельных разделах, так и краткая на карточках товаров).
Не должны быть информации о всех городах, только о регионе пользователя.
- Уникальная информация на странице «Контакты».
- Если оффлайн-магазинов нет в регионе пользователя, то можно привести реквизиты и центральный офис, а также пункты выдачи в регионе пользователя.
- Отдельный файл sitemap.xml для каждого поддомена.
- Каждый поддомен привязываем в Яндекс.Картах и Google.Картах, если есть оффлайн-адреса. Если адресов нет, то в Яндекс.Картах можно привязать регион по радиусу в формате онлайн-организации.
Выше перечислен минимум. Если в разных городах цены немного отличаются или есть какое то отдельное УТП, акции или скидки, распродажи, то это все должно подменяться на каждом поддомене.
Работа с репутацией на сайте и в интернете
Работа с репутацией компании и сайта должна вестись не только на сайте, но и в интернете. На конференции OPTIMIZATION 2021 Елена Першина сказала:
«Даже если ваш сайт идеально оптимизирован, это не повод ранжировать его высоко при наличии негативных сигналов извне.»
Елена Першина
руководитель B2B-маркетинга новых и некоммерческих сервисов Яндекса
Таким образом, отзывы в интернете (особенно на Яндекс.Картах) теперь более значимый фактор ранжирования. Они отражают лояльность аудитории к компании и сайту, что является составляющей метрики Proxima (новая метрика качества).
Про рейтинг на Google.Maps также не стоит забывать. Для обоих ПС сейчас важны экспертность и качество, а если негативные отзывы перевешивают, то вряд ли сайт будет отнесен к списку качественных и трастовых ресурсов.
Внешняя оптимизация
Требования к составлению ссылочного профиля будут описаны в отдельной статье.
Скажем только: при условии достаточного ассортимента и всесторонней проработке интернет-магазина, в ПС Яндекс можно попасть в ТОП-10 и без ссылок. В Google практически в любой тематике, даже среднеконкурентной, понадобиться закупка ссылок.
При этом для Google более важны трастовые ссылки на сайт, чем на конкретную страницу. Анкорные ссылки нужны, но закупать их нужно только с тематичных качественных площадок (где ссылка выглядит логично) и в процентом соотношении не более 20% от общего анкор-листа.
Лайфхаки
Создание страниц рейтингов
Хорошая точка роста трафика с потенциалом перевода в коммерческий. Рейтинг товаров ищут как правило те пользователи, которые еще не совершили покупку.
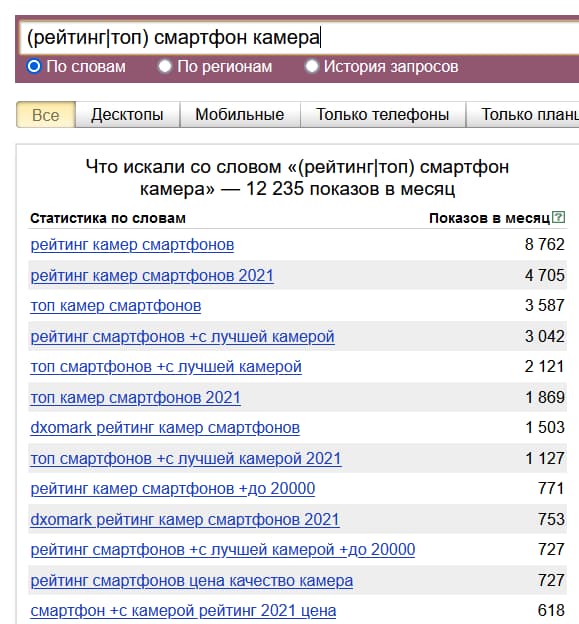
Запросы вида:
- «название товара + рейтинг 2021»
- «название товара + лучший»
- «название товара + с лучшим #критерий#»
- И т.д.
Также имеют частоты, но при этом конкуренция по ним в выдаче гораздо ниже. Например:

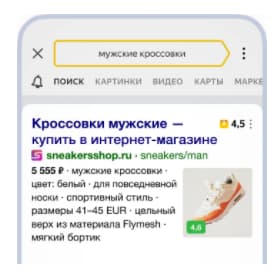
Товарные сниппеты в выдаче для ИМ

Для формирования подобных сниппетов необходимо сформировать YML-файл и загрузить в специальном разделе Яндекс.Вебмастера https://turboapps.yandex.ru/console/applications.
Подробнее https://turboapps.yandex.ru/console/applications
При решении подключить товарные сниппеты нужно учитывать, что цены на товар должны быть аналогичные или ниже, чем у конкурентов. Если цены выше или у вас выводится цена на коллекции, то не стоит подключать товарный сниппет.
Если товара «Нет в наличии»
Здесь возможно 2 варианта:
- Товара временно нет в наличии.
- Товар снят с производства.
В каталоге не должно быть товара, который нельзя купить хотя бы под заказ. Поэтому если товара на складе нет, то рекомендуется ставить метку «Под заказ» и значение https://schema.org/PreOrder .
В случае если товар снят с производства, но на него идет трафик, не стоит снимать карточку с публикации или писать «Нет в наличии (снят с производства)». Решение следующее:
- Поставить на товаре метку «Раскуплено» / «Отсутствует» (аналогично и в разметке - https://schema.org/SoldOut )
-
Вместо кнопок «В корзину», «Купить в 1 клик» вывести анонс технически аналогичного товара:

В микроразметку при этом стоит подтянуть либо цену аналогичного товара либо написать последнюю цену продажи предыдущего.
Если ассортимента недостаточно
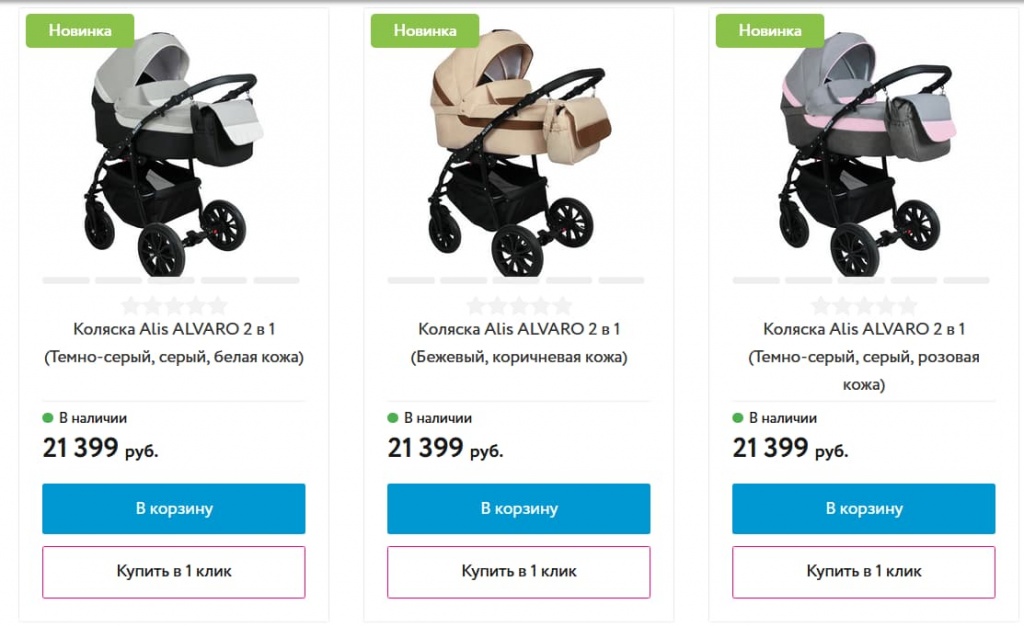
Если ассортимента в интернет-магазине недостаточно в сравнении с конкурентами, то можно провести «расклейку» товара по какому либо критерию (например, по цвету):
 Это
поможет расширить ассортимент и улучшить отработку самого важного коммерческого фактора.
Это
поможет расширить ассортимент и улучшить отработку самого важного коммерческого фактора.
«Расклейка» карточек по интенту
«Расклейка» товара по интенту на отдельные страницы карточек предполагает создание отдельного URL для разных вкладок:
- Характеристики
- Описание
- Отзывы
- Видеообзор
Такое решение нужно принимать только после сбора подавляющего объема СЯ по самым востребованным товарам. Если в СЯ преобладают запросы с «чистым» интентом (например: galaxy s21 характеристики, galaxy s21 отзывы), то «расклейка» принесет эффект.
Если в СЯ преобладают запросы с «грязным» интентом (например: galaxy s21 цена и характеристики, galaxy s21 цена и отзывы), то расклейка разных вкладок на разные url только испортит ранжирование.
Вес на теговые страницы
Данный пункт используют многие, но мы не можем о нем не написать, так как проработка веса теговых страниц является составляющей в их продвижении.
Для повышения веса теговых страниц используется перелинковка с карточек товара на теговые. Например:


Бесплатные отзывы на картах
Если пользователь оставляет положительный отзыв на нашем сайте, то в зависимости от выбранного им рейтинга мы можем вывести ему скидку на следующую покупку или сопутствующий товар, при условии написания им отзыва на Яндекс или Google Картах.
Есть ли тематики в которых нельзя продвинуть ИМ?
Да, такие тематики есть. Например:
- Одежда
- Обувь
- Аксессуары
- Косметика.
*Если вы не официальный монобренд, а перекупщик и продавец нескольких брендов – продвинуться будет невозможно. К тому же это и не имеет смысла.
В таких тематиках от 80 до 95% пользователей сразу идут на предпочитаемый ими маркетплейс для удовлетворения интента.
На этом пока все. Описать абсолютно все нюансы в SEO-продвижении
интернет-магазинов невозможно в одной статье, скоро будут новые статьи на эту тему.